All INPUT Elements
It is possible to set the text color of an HTML
INPUT element's
placeholder text using the following browser-specific css:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | /* WebKit, Blink, Microsoft Edge, Google Chrome */
::-webkit-input-placeholder {
color: red;
}
/* Mozilla Firefox 4 to 18 */
:-moz-placeholder {
color: red;
opacity: 1;
}
/* Mozilla Firefox 19+ */
::-moz-placeholder {
color: red;
opacity: 1;
}
/* Micosoft Internet Explorer 10+ */
:-ms-input-placeholder {
color: red;
}
|
Specific INPUT Elements
If you want to change the placeholder text color of just a single element, you can add the appropriate CSS selector to the beginning of each CSS vendor prefix. For example, if you want to only change the placeholder text color of the INPUT element with an id of greenPlaceholder, you would use the following css:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | /* WebKit, Blink, Microsoft Edge, Google Chrome */
#greenPlaceholder::-webkit-input-placeholder {
color: green;
}
/* Mozilla Firefox 4 to 18 */
#greenPlaceholder:-moz-placeholder {
color: green;
opacity: 1;
}
/* Mozilla Firefox 19+ */
#greenPlaceholder::-moz-placeholder {
color: green;
opacity: 1;
}
/* Micosoft Internet Explorer 10+ */
#greenPlaceholder:-ms-input-placeholder {
color: green;
}
|
Notes
- If you do not specify the opacity setting on the Firefox browser, the text color will be lighter than the color you specify (e.g. red looks more like pink).
- Do not combine all of the CSS statements into one statement (e.g.
::-webkit-input-placeholder, :-moz-placeholder, ::-moz-placeholder, :-ms-input-placeholder {color: red;}). If a browser does not recognize a selector, it invalidates the entire line of selectors.
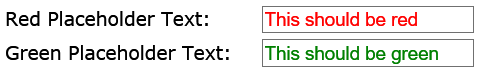
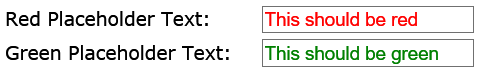
Example

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78 | <!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>INPUT Placehold Text Example</title>
<meta name="description" content="An example page showing how to set the HTML INPUT element's placeholder text color.'">
<meta name="author" content="Matthew Heironimus">
<style>
body {
font-family: Verdana, Arial, Sans-serif;
font-size: 14pt;
}
label {
display: inline-block;
width: 250px;
}
input {
font-size: 14pt;
}
div {
margin-bottom: 6px;
}
/* WebKit, Blink, Microsoft Edge, Google Chrome */
::-webkit-input-placeholder {
color: red;
}
/* Mozilla Firefox 4 to 18 */
:-moz-placeholder {
color: red;
opacity: 1;
}
/* Mozilla Firefox 19+ */
::-moz-placeholder {
color: red;
opacity: 1;
}
/* Micosoft Internet Explorer 10+ */
:-ms-input-placeholder {
color: red;
}
/* WebKit, Blink, Microsoft Edge, Google Chrome */
#greenPlaceholder::-webkit-input-placeholder {
color: green;
}
/* Mozilla Firefox 4 to 18 */
#greenPlaceholder:-moz-placeholder {
color: green;
opacity: 1;
}
/* Mozilla Firefox 19+ */
#greenPlaceholder::-moz-placeholder {
color: green;
opacity: 1;
}
/* Micosoft Internet Explorer 10+ */
#greenPlaceholder:-ms-input-placeholder {
color: green;
}
</style>
</head>
<body>
<div>
<label for="redPlaceholder">Red Placeholder Text:</label>
<input id="redPlaceholder" type="text" placeholder="This should be red" />
</div>
<div>
<label for="greenPlaceholder">Green Placeholder Text:</label>
<input id="greenPlaceholder" type="text" placeholder="This should be green" />
</div>
</body>
</html>
|